
The Brief
Create a visual style guide for designers to use to help create a cohesive look and feel as well as help aid with accessibility.
Colour palette and typography
The first part is looking at and establishing the colour palette and seeing what the accessibility option there are and establishing some rules.
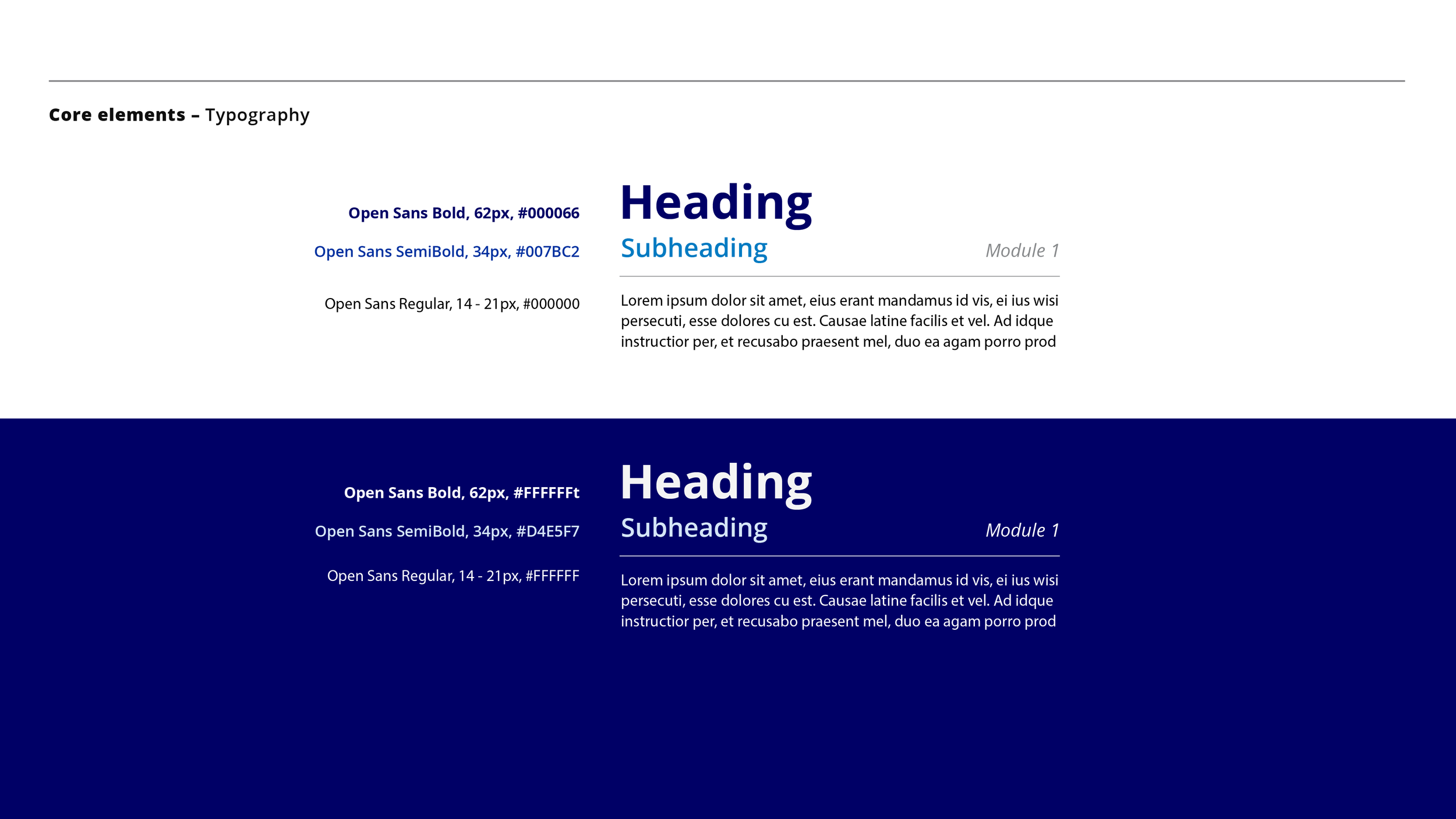
Second, review the typographic option and create a hierarchy.
![VSG [Recovered]_Colours_1.png](https://images.squarespace-cdn.com/content/v1/62d7f58272fd0b1387b1bca6/abfc6d4c-b65f-48dc-846b-fe94fd8cff8e/VSG+%5BRecovered%5D_Colours_1.png)
![VSG [Recovered]_Colours_3.png](https://images.squarespace-cdn.com/content/v1/62d7f58272fd0b1387b1bca6/416798ee-1bc9-46d3-bb04-0499783d1f50/VSG+%5BRecovered%5D_Colours_3.png)

2. Iconography
Create a framework to help create consistent icon styles to be used throughout the brand.
![VSG [Recovered]_Icons_1.png](https://images.squarespace-cdn.com/content/v1/62d7f58272fd0b1387b1bca6/81b5b73f-18a2-40ae-848e-fbdd54d9ae19/VSG+%5BRecovered%5D_Icons_1.png)
![VSG [Recovered]_Icons_2.png](https://images.squarespace-cdn.com/content/v1/62d7f58272fd0b1387b1bca6/267a9082-6989-4922-a49b-06c5bd296ed9/VSG+%5BRecovered%5D_Icons_2.png)
![VSG [Recovered]_Icons_2 copy.png](https://images.squarespace-cdn.com/content/v1/62d7f58272fd0b1387b1bca6/0bca0bf5-5a27-4511-a66c-ef11f1458875/VSG+%5BRecovered%5D_Icons_2+copy.png)
3. Data visualization
Using the color palette and providing some accessibility rules to make sure that the information is clear and simple.
Creating some examples of how the data visualization may look like.
![VSG [Recovered]_Data_1 copy.png](https://images.squarespace-cdn.com/content/v1/62d7f58272fd0b1387b1bca6/479d78a3-6cc1-4cc0-8554-13b861119f25/VSG+%5BRecovered%5D_Data_1+copy.png)
![VSG [Recovered]_Data_2 copy 2.png](https://images.squarespace-cdn.com/content/v1/62d7f58272fd0b1387b1bca6/f74d6514-c7f6-4200-a87f-a8f366bb5b58/VSG+%5BRecovered%5D_Data_2+copy+2.png)
![VSG [Recovered]_Data_2 copy 4.png](https://images.squarespace-cdn.com/content/v1/62d7f58272fd0b1387b1bca6/030322ed-53d0-4c75-94ea-c1457d4ce189/VSG+%5BRecovered%5D_Data_2+copy+4.png)
![VSG [Recovered]_Data_1.png](https://images.squarespace-cdn.com/content/v1/62d7f58272fd0b1387b1bca6/73e89569-d133-454c-8cb7-23960c239068/VSG+%5BRecovered%5D_Data_1.png)
![VSG [Recovered]_Data_2.png](https://images.squarespace-cdn.com/content/v1/62d7f58272fd0b1387b1bca6/69fb2e7e-4cbe-4d1d-b916-3428abaf6fee/VSG+%5BRecovered%5D_Data_2.png)
![VSG [Recovered]_Data_2 copy 3.png](https://images.squarespace-cdn.com/content/v1/62d7f58272fd0b1387b1bca6/8a2f3cbd-967f-4fa2-81bf-f8eacbaf69f8/VSG+%5BRecovered%5D_Data_2+copy+3.png)
3. Characters
Creating characters that should be used throughout inspired the basic colour palette.
![VSG [Recovered]_Characters_1 copy.png](https://images.squarespace-cdn.com/content/v1/62d7f58272fd0b1387b1bca6/0a999f85-aa3a-4146-bb6d-43a92a3823eb/VSG+%5BRecovered%5D_Characters_1+copy.png)
![VSG [Recovered]_Characters_1 copy 4.png](https://images.squarespace-cdn.com/content/v1/62d7f58272fd0b1387b1bca6/a03957d2-c0c4-4b70-a1e2-f7b4e5ddb0ea/VSG+%5BRecovered%5D_Characters_1+copy+4.png)
![VSG [Recovered]_Characters_1 copy 2.png](https://images.squarespace-cdn.com/content/v1/62d7f58272fd0b1387b1bca6/ef062a04-2d1d-4e4b-8df0-3e7a1a3c52a9/VSG+%5BRecovered%5D_Characters_1+copy+2.png)
![VSG [Recovered]_Characters_1 copy 3.png](https://images.squarespace-cdn.com/content/v1/62d7f58272fd0b1387b1bca6/6210bc28-c7e6-488d-8771-93a5a98b4f6e/VSG+%5BRecovered%5D_Characters_1+copy+3.png)
![VSG [Recovered]_Characters_1 copy 5.png](https://images.squarespace-cdn.com/content/v1/62d7f58272fd0b1387b1bca6/38c0b977-9501-4074-bd4a-ad2093ca16d9/VSG+%5BRecovered%5D_Characters_1+copy+5.png)


